代码高亮,这配色能亮瞎你的眼睛
自从有了夜间模式以后,发现蓝色字在暗色背景下看不清楚,那天去zww那边逛代码的时候,发现他的代码背景就是黑色,然后代码高亮又有蓝色部分代码(可能修改主题忽略了),也没去仔细去看,就是感觉看不清楚。
直到今天,我测试本站的夜间模式,浏览几篇文章以后,我发现蓝色字要非常用力的去看.....也很难看清楚,刚开始以为我眼睛出问题了,后来找其他人也是一样,这才放心了。
于是果断把文章中蓝色字给替换成稍亮一点的蓝色,高亮代码部分的蓝色也替换掉。
在这里我要推荐一款插件,Search and Replace 查找与替换,非常好用!我甚至用它替换了很多旧文章错误的代码和文字,非常方便!
之前给文字加颜色,大部分都是统一用编辑器的蓝色代码,替换成#9a9af7颜色,然后代码高亮部分直接修改css。
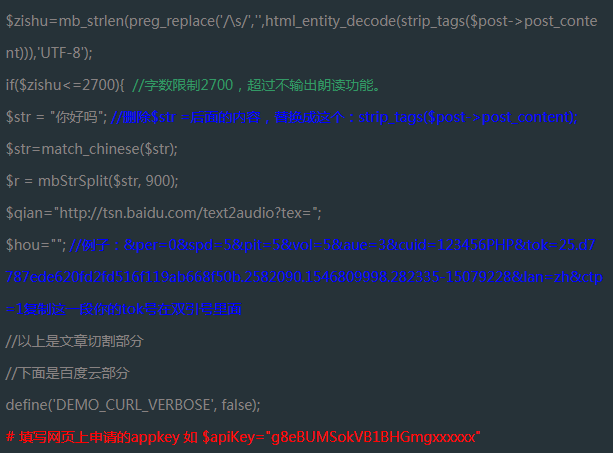
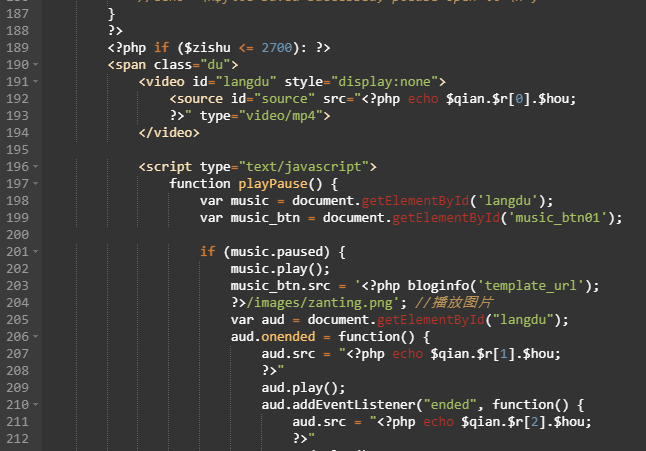
这是电脑上的截图,手机上不知道是不是因为屏幕的算法问题,黑色背景蓝色字简直看不了,有阴影。
总之这细节还是需要注意的,专业的代码编辑器也会考虑避免黑蓝,当我去切换背景的时候,同时字体颜色也会跟着变,就是为了有个好的配色视觉方案。
赏
分类:网络博客 标签:wordpress,代码高亮,颜色,黑蓝

上一篇:手把手给文章添加TTS朗读功能


厉害啊,老铁
@安满 老铁,双击666。
大佬,现在都支持语音朗读了啊
@蒲公英 嗯,现在又加上了,个人爱好。
有话好说,别写代码。
@姜辰![[坏笑]](https://xptt.com/wp-content/themes/xptt-feng-2019/images/smilies/icon_mrgreen.gif)
那个蓝色确实亮瞎了。
我说句不中听的,白天模式还可以,夜晚颜色色系,背景#888和前景#263238有些不搭,263238偏绿。
@老虎 能给建议已经很开心了,我稍后看看哈。
@老虎 字体是 #888 ,背景是 #263238 ,这个字体看到888完全是因为发发发,哈哈,凑巧就选了,然后背景的话没有用黑色,不得不佩服你的眼睛还是说我的显示器质量问题,看不出很大区别,或许你的配色更敏感,我随意选的,选的时候没去注意,只是拉动了暗色部分,用的是浏览器的检查调色。
@老虎 最终选择这个方案:https://www.uisdc.com/app-night-mode-design
@郑永 body.night #body 的 background-color:#1A1714 虽然是正黑,但在旁边头像下背景图颜色映衬下显“红”,我个人觉得 #242727 或 #212525 或类似的色彩看着更柔和一些,在大背景 #717171 的灰色和头像下背景图之间能取到一个平衡。fiter可设为80%。
@老虎 谢谢,昨晚是参考了腾讯设计:https://www.uisdc.com/app-night-mode-design 我倒是希望你能给我个建议,就是手机端内容背景和菜单一排背景不突出,这样能接受么?用什么色好?然后就是 PC端下最外面的背景用什么色比较好,和黑色背景可以协调,虽然手机下不影响。
@郑永 手机端挺好的,没啥问题。![[冷笑]](https://xptt.com/wp-content/themes/xptt-feng-2019/images/smilies/icon_razz.gif)
要说有什么可以改进的,我觉得现在的黑色太黑太正了。而页面里其他颜色元素太多,比如头像下方的城市夜景偏蓝,留言框边框是蓝色,上面的头像是黄色,右下角backtotop插件也是蓝色,楼层是黄色,等等。
你可以参考下apple.com的设计。它那里对黑白灰的把握很稳。
PC端最外的背景色我觉得还行。当然如果坚持现在content和左侧img的颜色方案的话,我觉得可以调成#1e273a或者#525761f7【颜色取材于左侧图片】。其实我更倾向于把body.night #body的#1A1714 换#242727
@老虎 好详细很认真,谢谢,稍后去改改。
@老虎 OK改好了,另外我把文章的链接颜色改成#d0bfac,不想用暗红色太突出,整体看上去感觉颜色太多,所以用了一个接近文章字体颜色。
@老虎 今天突然打开家里笔记本,感觉白色背景太亮了太刺眼了,于是把背景设置灰色,大家用的设备不同,确实显示效果也不同,感觉灰色配黑色字看得很舒服。
语法高亮我觉得还是 Sublime Text 还是好看~
@夜枫 嗯,一般专业的都会考虑周到,我这是个人高亮配色的。
厉害哦 火箭走一波
@路易大叔 你是说夜间模式?有教程,都可以搞的。
左边头像是不是没居中,强迫症属实受不了
@黑桃三 我也有强迫症,可能是最近改的时候没注意,好眼力。
@黑桃三 你站的背景音乐不行了,特此告知。
厉害,博客还弄夜间模式啊![[大笑]](https://xptt.com/wp-content/themes/xptt-feng-2019/images/smilies/icon_lol.gif)
@西门 嗯嗯,欢迎调戏,哈哈。