еҲ©з”ЁGoogle Feed APIеҚіж—¶еұ•зӨәе…¶е®ғеҚҡе®ўзҡ„Feed
жңүжңӢеҸӢй—®жҲ‘иҜҙжҲ‘ж—Ғиҫ№зҡ„feedиҒҡеҗҲи°ғз”ЁжҳҜжҖҺд№ҲдёҖеӣһдәӢпјҲжҲ‘зҡ„еҸӘи®ҫзҪ®иҮӘе·ұзҡ„пјүпјҢд»ҠеӨ©е°ұжҠҠж–Үз« иҪ¬иҝҮжқҘгҖӮ
жҲ‘зҡ„еҸӘи®ўйҳ…дәҶжҹҗдёӘеҲҶзұ»дёӢзҡ„ж–Үз« пјҢд»Ҙе®һзҺ°дәҶж–Үз« зҡ„еҲ—иЎЁзҡ„зӢ¬з«ӢжҖ§гҖӮжӣҫиҝҳжғіжҠҠиҝҷдёӘж–№жі•еј„еҲ°дё»йЎөеҺ»пјҢзӣҙжҺҘи®©е®ғдҪңдёәж–Үз« еҲ—иЎЁпјҢд»Ҙе®һзҺ°дё“дёҡжҖ§зҡ„ж–Үз« жҳҫзӨәеңЁйҳ…иҜ»иҖ…зңјеүҚпјҢи®©е…¶д»–ж–Үз« йҡҗи—ҸеңЁе…¶д»–еҲҶзұ»пјҢи®©жңүйңҖиҰҒйҳ…иҜ»е…¶д»–жӣҙеӨҡдҝЎжҒҜзҡ„жңӢеҸӢиҝӣдёҖжӯҘйҳ…иҜ»гҖӮ
ж ҮйўҳпјҡеҲ©з”ЁGoogle Feed APIеҚіж—¶еұ•зӨәе…¶е®ғеҚҡе®ўзҡ„Feed
еҺҹж–Үең°еқҖпјҡhttp://www.kenengba.com/post/460.html
еҺҹж–ҮеҶ…е®№еҰӮдёӢпјҡ
еҺ»е№ҙжҲ‘жӣҫз»Ҹд»Ӣз»ҚиҝҮеңЁдёҖдёӘеҚҡе®ўеҚіж—¶и°ғз”Ёе…¶е®ғеҚҡе®ўзҡ„RSS Feedзҡ„ж–№жі•-еҲ©з”ЁGoogle ReaderгҖӮиҝҷз§Қж–№жі•зҡ„еҘҪеӨ„жҳҜдҪ дёҚйңҖиҰҒзҹҘйҒ“д»»дҪ•жҠҖжңҜз»ҶиҠӮпјҢдҪ еҸӘйңҖиҰҒж·»еҠ и®ўйҳ…еҲ°GRпјҢеҲ¶дҪңдёҖдёӘTagпјҢ然еҗҺи®ҫзҪ®жҲҗе…¬ејҖпјҢжңҖеҗҺи°ғз”ЁгҖӮ然иҖҢиҝҷз§Қз®ҖеҚ•зҡ„ж–№жі•жңүдёӘдёҚеҘҪзҡ„ең°ж–№пјҢдёҖжҳҜеңЁи°ғз”ЁеҲ—иЎЁзҡ„еә•йғЁдјҡжңүдёӘеӨҡдҪҷзҡ„Read Moreй“ҫжҺҘпјҢеҸҰеӨ–ж— жі•йў„и§Ҳж–Үз« ж‘ҳиҰҒгҖӮеҲ©з”ЁGoogle Feed APIеҸҜд»ҘеҫҲеҘҪең°и§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ

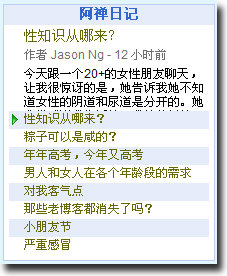
дёҠеӣҫзҡ„Feedи°ғз”ЁеҗҢж—¶еҮәзҺ°еңЁеҸҜиғҪеҗ§еҸідҫ§ж Ҹзҡ„еә•йғЁгҖӮ
йҷӨдәҶеҸҜд»ҘеҚ•зӢ¬и°ғз”ЁдёҖдёӘFeedпјҢиҝҳеҸҜд»ҘеҗҢж—¶и°ғз”ЁеӨҡдёӘпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

еҰӮдҪ•еҲ©з”ЁGoogle AJAX Feed APIе®һзҺ°иҝҷдёӘи°ғз”Ёе‘ўпјҹ
еҰӮжһңдҪ еҜ№д»Јз ҒжңүжҒҗжғ§ж„ҹпјҢдёҚз”Ёе®іжҖ•пјҢж”ҫеҝғзңӢдёӢеҺ»пјҢдҪ дјҡеҸ‘зҺ°еҚідҪҝдҪ е’ҢжҲ‘дёҖж ·жҳҜд»Јз ҒзҷҪз—ҙйғҪиғҪеҫҲеҘҪең°дҪҝз”ЁFeed APIгҖӮ
дёӢйқўдёҖдёӘжңҖз®ҖеҚ•зҡ„Feedи°ғз”Ёд»Јз Ғпјҡ
- <div id="feed-control"><span style="padding-right: 4px; padding-left: 4px; font-size: 13px; padding-bottom: 4px; margin: 10px; color: #676767; padding-top: 4px">жӯЈеңЁеҠ иҪҪ...</span> </div>
- <!-- Google Ajax Api
- --><script src="http://www.google.com/jsapi?key=дҪ зҡ„API KEY"
- type="text/javascript"></script><!-- Dynamic Feed Control and Stylesheet --><script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js"
- type="text/javascript"></script>
- <p><style type="text/css">
- @import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
- </style></p>
- <script type="text/javascript">
- function LoadDynamicFeedControl() {
- var feeds = [{title: 'еҸҜиғҪеҗ§', url: 'http://feeds.kenengba.com/kenengbarss' }];
- var options = {
- numResults : 8,
- displayTime : 2000,
- fadeOutTime : 500,
- scrollOnFadeOut : true,
- pauseOnHover : true,
- stacked : false,
- horizontal : false,
- title : 'еҸҜиғҪеҗ§'
- }
- new GFdynamicFeedControl(feeds, 'feed-control', options);
- }
- // Load the feeds API and set the onload callback.
- google.load('feeds', '1');
- google.setOnLoadCallback(LoadDynamicFeedControl);
- </script>
е°ҶдёҠйқўзҡ„жЁЎжқҝзЁҚдҪңдҝ®ж”№пјҢе°ұиғҪеңЁеҚҡе®ўдёҠи°ғз”Ёе…¶е®ғеҚҡе®ўзҡ„FeedгҖӮ
е“ӘдәӣеҸӮж•°еҸҜд»Ҙдҝ®ж”№е‘ўпјҹ
1гҖҒиҰҒи°ғз”Ёзҡ„Feed
е°ҶиҰҒи°ғз”Ёзҡ„FeedпјҲдёҖдёӘжҲ–еӨҡдёӘпјүеҶҷе…ҘеҲ°"var feeds"йҮҢеӨҙпјҢж јејҸеҰӮ{title: 'еҸҜиғҪеҗ§', url: 'http://feeds.kenengba.com/kenengbarss' }иҰҒпјҢи°ғз”ЁеӨҡдёӘFeedпјҢдёӯй—ҙз”ЁйҖ—еҸ·еҲҶеүІгҖӮ
2гҖҒеёёз”ЁеҸӮж•°пјҡ
numResults : 8, пјҲеұ•зӨәжқЎзӣ®ж•°пјҢиҝҷйҮҢз”Ё8пјү
displayTime : 2000, пјҲеҚ•дёӘйЎ№зӣ®еұ•зӨәж—¶й—ҙпјҢиҝҷйҮҢз”Ё2000жҜ«з§’пјү
fadeOutTime : 500, пјҲжёҗеҸҳж¶ҲеӨұж—¶й—ҙпјҢиҝҷйҮҢз”Ё500жҜ«з§’пјү
scrollOnFadeOut : true, пјҲж»ҡеҠЁж¶ҲеӨұпјҢи®ҫзҪ®жҲҗfalseзҡ„иҜқжҜҸдёӘжқЎзӣ®е°Ҷд»Ҙж·ЎеҮәзҡ„ж–№ејҸж¶ҲеӨұпјү
pauseOnHover : true, пјҲи®ҫзҪ®жҲҗfalseзҡ„иҜқйј ж Үз»ҸиҝҮжҹҗдёӘжқЎзӣ®дёҚдјҡжҳҫзӨәж‘ҳиҰҒпјү
stacked : false, пјҲи®ҫзҪ®жҲҗtrueзҡ„иҜқе°ҶеңЁеҗҢж—¶еұ•зӨәеӨҡдёӘfeedпјҢfalseеҲҷиҪ®з•Әеұ•зӨәпјү
horizontal : false, пјҲи®ҫзҪ®жҲҗtrueзҡ„иҜқе°Ҷд»ҘдёҖдёӘдёҖдёӘжқЎзӣ®ең°еұ•зӨәfeedпјҢиҖҢдёҚжҳҜеҲ—иЎЁеҪўејҸпјү
title : 'еҸҜиғҪеҗ§' пјҲж Үйўҳпјү
жҜҸдёӘеҸӮж•°д№Ӣй—ҙз”ЁйҖ—еҸ·еҲҶеүІгҖӮжӣҙеӨҡй«ҳзә§еҸӮж•°еҸҜд»ҘеҸӮиҖғGoogleзҡ„её®еҠ©ж–ҮжЎЈгҖӮ
3гҖҒз”іиҜ·API Key
жіЁж„ҸеҲ°жЁЎжқҝдёӯзҡ„вҖңдҪ зҡ„API KeyвҖңпјҢиҰҒи°ғз”ЁFeed APIпјҢдҪ йңҖиҰҒйҰ–е…ҲеҲ°иҝҷйҮҢз”іиҜ·API KEYпјҢ马дёҠе°ұиғҪз”ҹжҲҗгҖӮ
4гҖҒCSSдҝ®ж”№
еӨ§еӨҡж•°жғ…еҶөдёӢдҪ дёҚйңҖиҰҒеҺ»дҝ®ж”№CSSпјҢйҷӨйқһдҪ жҳҜдёӘзү№еҲ«е–ңж¬ўиҮӘе®ҡд№үзҡ„дәәгҖӮ
й»ҳи®Өжғ…еҶөдёӢпјҢFeedAPIи°ғз”Ёзҡ„жҳҜhttp://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.cssиҝҷдёӘCSSж ·ејҸпјҢеҰӮжһңдҪ жғідёӘжҖ§еҢ–дёҖзӮ№пјҢеҸҜд»ҘдёӢиҪҪиҝҷдёӘCSSпјҢ然еҗҺдҝ®ж”№жҲҗиҮӘе·ұе–ңж¬ўзҡ„ж ·ејҸгҖӮ
然еҗҺеңЁе°Ҷж–°зҡ„CSSж·»еҠ еҲ°жЁЎжқҝйҮҢгҖӮ
5гҖҒеҠ е…ҘеҲ°еҚҡе®ў
е°Ҷдҝ®ж”№еҘҪзҡ„ж•ҙеқ—д»Јз Ғж”ҫе…ҘеҲ°дҪ жғіеұ•зӨәзҡ„дҪҚзҪ®пјҢе°ұеғҸеҸҜиғҪеҗ§зҡ„еҸідҫ§ж ҸгҖӮ
6гҖҒжҠ“еҸ–йў‘зҺҮ
Google AJAX Feed APIеҜ№feedзҡ„жҠ“еҸ–еӨ§жҰӮжҳҜ1е°Ҹж—¶дёҖж¬ЎгҖӮжӣҙж–°йҮҸеӨ§зҡ„еҚҡе®ўжҠ“еҸ–йў‘зҺҮдјҡзӣёеә”жҸҗй«ҳгҖӮ
7гҖҒйҒҮеҲ°зҡ„й—®йўҳ
еҰӮжһңдёҚдҝ®ж”№CSSпјҢеңЁIE7дёӢFeed APIжҳҫзӨәжӯЈеёёпјҢ дҪҶеңЁFirefox 2дёӢдёҚиғҪи°ғз”ЁCSSпјҢд№ҹе°ұжҳҜ第дёүзӮ№дёӯжҸҗеҲ°зҡ„й»ҳи®ӨCSSгҖӮжҲ‘дёҚзҹҘйҒ“иҝҷжҳҜдёҚжҳҜжҲ‘дёӘдәәйҒҮеҲ°зҡ„й—®йўҳгҖӮ
иҰҒи§ЈеҶіиҝҷдёӘй—®йўҳеҫҲз®ҖеҚ•пјҢе°Ҷй»ҳи®Өзҡ„CSSдёӢиҪҪпјҢ然еҗҺе°ҶйҮҢйқўзҡ„еҶ…е®№еӨҚеҲ¶еҲ°жЁЎжқҝдёӯпјҢжӣҝжҚўпјҡ
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
еҚіеҸҜгҖӮ
8гҖҒе…¶е®ғз”ЁйҖ”
1гҖҒеұ•зӨәжңҖж–°з•ҷиЁҖпјҲWordpressжҸҗдҫӣжңҖж–°иҜ„и®әзҡ„RSSиҫ“еҮәпјүгҖӮ
2гҖҒжЁЎжӢҹFriend FeedгҖӮFriend Feedд№ҹжҳҜе°ҶжүҖжңүRSSеҗҲ并еңЁдёҖиө·пјҢеҲ©з”ЁGoogle AJAX Feed APIпјҢдҪ е®Ңе…ЁеҸҜд»Ҙе®һзҺ°Firend FeedжүҖиғҪе®һзҺ°зҡ„еҠҹиғҪгҖӮ
жңҖеҗҺпјҢеёҢжңӣжҲ‘зҡ„иЎЁиҝ°дҪ иғҪе®Ңе…ЁзҗҶи§ЈгҖӮ

дёҠдёҖзҜҮпјҡGoogleең°еӣҫжӣҙж–°пјҢеҠ е…ҘжҲ‘家ең°еӣҫ
дёӢдёҖзҜҮпјҡwindows vistaгҖҖе®ҢзҫҺghostзүҲ