wordpress首页显示最新文章的评论
注意不是最新评论,而是最新文章的最新评论,这种蛋疼的效果还附着蛋疼的标题,如果硬要取个完美的标题,我想现在这个标题已经很好理解了,也最适合这个功能的推荐用处,这个效果对于zww兄弟来说是小儿科,不懂代码的人无法用最简单的方法实现,就像我折腾了一天还未出完整效果来(wordpress首页列表显示每篇的评论头像),他就抽点小空就能达到完美的效果,终于知道zww的折腾乐趣了,因为他的代码可以呼风唤雨了,可以实现他所要的任何效果,浏览器完全听从他的口令,从他的口号是“因为喜欢,所以折腾...无折腾不铁血”可以知道,也许他当年有折腾过,但是现在不算真正的折腾,我们才算真正的在折腾啊!
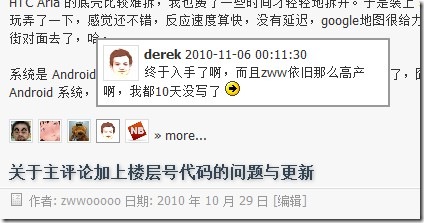
废话不多说,zww的完美版效果:WordPress每篇文章显示指定数量的评论者头像及评论内容,我这里对自己的主题稍作点修改,喜欢原码的可以去他那里围观。
修改地方:
<a href="'.get_comment_link( $fc_comment->comment_ID, array('type' => 'all')).'">'.$fc_avatar.'</a>
改为:
<a href="'.$fc_comment->comment_author_url.'">'.$fc_avatar.'</a>
最新文章的评论在首页显示,那么点击评论头像,就可以直接打开评论者的网站,这样做也是为了希望大家能踊跃发表评论。
以下代码放在首页的<?php the_content(); ?>下面,这样会让文章列表的每篇文章都调用,影响页面速度,最好你的主页也像我一样的格式,分开调用文章列表。
<?php $nums=6; //要显示几个评论
$get_comments_num=30; //获取最大评论数,主要用来排除博主的评论。
$fc_comments = get_comments('status=approve&type=comment&number='.$get_comments_num.'&post_id='.get_the_ID());
if ( !empty($fc_comments) ) {
$my_email=get_bloginfo ('admin_email'); //排除管理员的评论
$i = 1; ?>
<div class="fc_comments">
<ul><?php
$commentcount = $fc_comments->comment_count;
$fc_output='';
foreach ($fc_comments as $fc_comment) {
if ($fc_comment->comment_author_email != $my_email) {
$fc_avatar=get_avatar($fc_comment->comment_author_email,40);
$fc_output .= '<li><a href="'
.$fc_comment->comment_author_url.'">'
.$fc_avatar
.'</a><ul><li>'
.$fc_avatar
.''
.'<p><strong>'.$fc_comment->comment_author.'</strong></p><p> '
.$fc_comment->comment_date
.'</p><p>'
.convert_smilies(strip_tags($fc_comment->comment_content))
.'</p></li></ul></li>';
if ($i == $nums || $i == $commentcount) break; //评论数量达到退出遍历
++$i;
}
}
echo $fc_output;
if ($fc_output) echo '<li class="fc_more">', comments_popup_link('','',''), '</li>';?>
</ul>
</div><?php
} ?>
下面是CSS样式参考:
.fc_comments ul ul p{margin:0;padding:0;}
.fc_comments ul li{position:relative;list-style:none;float:left;line-height:18px;margin-right:5px;}
.fc_comments ul li.fc_more{line-height:16px;padding-top:8px;}
.fc_comments ul li img.avatar{width:40px;height:40px;margin:0;padding:1px;border:1px solid #ddd;}
.fc_comments ul li img.avatar:hover{border-color:#999;}
.fc_comments ul li:hover > ul{display:block;}
.fc_comments ul ul{display:none;position:absolute;bottom:40px;left:0;}
.fc_comments ul ul li{width:280px;padding:5px;border:2px solid #999;background-color:#fff;}
.fc_comments ul ul li img.avatar{float:left;width:16px;height:16px;margin:0;padding:0;margin-right:5px;}
怎么样?有需要的话,也去折腾一下,比起原来我说的那种,这个简单方便多了,最后再次谢谢zww兄弟抽空跟腾。

下一篇:sae使用TortoiseSVN

技术淫才。欢迎前来震精
你那站早亡。。。
技术文,学习了!
技术有点怕。。
实例很精辟,呵呵
精辟中的精辟。
厉害啊,我来试一下
没骗你吧!
又是技术 我现在都郁闷死了 不会php
没技术的。
这些东西记不住哈,我都是需要改的时候才去翻代码
博主这个很人性化哦!
这种功能还是挺不错的。
天涯何处觅知音,博主的博客我很喜欢,文笔很好!
太多赞美的话我就不说了,博客很对我口味,已经收藏到收藏夹了!
已经用插件实现了 ,还不错,。
其实我对这个的看法,有点与博主不同。
学技术的 好厉害呀
这代码 看的让我 眼冒金星啊
博主请问一下, 这个评论能加回复按钮吗? 我想用这段代码取消文章页的嵌套评论功能,然后用{@回复}显示回复评论内容…
@doghap 这个可以实现啊,网上找找。
@doghap 你的网页语言不好看懂,哈哈。应该装个翻译器。
@郑永 嗯,, 少数民族文字… 目前木有能翻译成汉语的翻译器…循环中加个回复按钮,comment_replay_link 是没法用上,因为它还有几个参数是从wp_list_commnets() 函数传过来的.. 看来functions.php里的评论样式要重写一次了… 也希望博主抽点时间研究研究这个问题..
@doghap 牛啊语言,你说的是我的主题吗?你要实现什么功能?