简单几步让你的主题支持响应式
自从用wordpress折腾博客以来,对主题下了不少功夫,虽说一直不敢太投入,可最终忍不住也出了个zyxptt主题,既然响应式朝我们继续袭击而来,那么咱们菜鸟级也不甘落后,怎么说也要给主题加个响应式支持,于是就有了这篇菜鸟级响应式方法。
很多人可能觉得响应式主题很复杂,但其实挑一个简单的方法也是可行的,虽然达不到大师级的设计方法,但基本的响应式效果能实现也算不错的,当然你也可以通过安装手机主题插件来达到响应式效果,不过鉴于咱们虽然没技术,但也不懒,稍微有点耐心,就能给你的主题支持响应式了,至少不用为了响应式而换主题,好吧,啰嗦完了,咱们开始吧。
响应式方法有很多种:最灵活的(Mostly Fluid),列内容往下排(Column Drop),布局切换(Layout Shifter),最简单(Tiny Tweaks),屏幕以外的空间利用(Off Canvas),我们现在折腾的原理是利用:media query。
这个方法很简单,比较适合菜鸟,重要的是一段css代码和头文件代码就可以实现了,当然,如果要想完美,还是得花一点点功夫,不过那只是时间问题,方法就这么简单。
首先第一步,页头加一段代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
第二步,以为IE8及以下的浏览器不支持media query。你可以使用media-queries.js 或 respond.js 。这样IE就能支持media query了。
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]—>
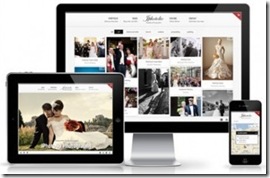
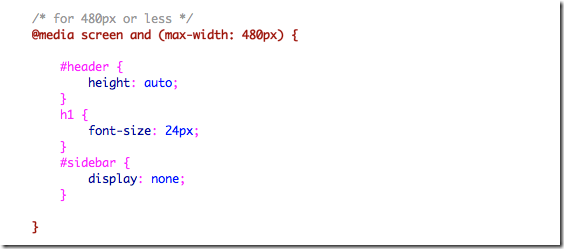
第三步,打开这个例子链接,观察一下,比如放大窗口和缩小窗口试试: 查看源代码可以得到一段我们需要放在css里面的代码,认真观察的话,你会发现跟我下面提供的不一样,个人感觉只要这两个尺寸搞定,就OK,代码如下:
上面的代码意思是会把分辨率在480px内的那些css参数替换成以上的参数,如果必要时候,还可以在这里把不想要的div给隐藏掉,可以用这句:display:none,比如下面是我的代码:
/* for 890px or less */
@media screen and (max-width: 890px) {
#wrapper {width: 100%;}
#nav{width:100%;background:#696969;height:auto;}
#nav li{WIDTH:auto;background:#696969;height:auto;}
#body {width:100%;}
#content {width:100%;position:none;float:left;}
#sidebar {width: 299px;float:right;}
#contentin{margin-right:300px;}
#content .mainbox h2{width:auto;}
#content .mainbox p{width:auto;max-height:none;overflow:visible;}
#content .i{width:auto;}
#comments form textarea{width:62%;}
#content .post img{margin-left:-25px;width:100%;height:auto;}
.comment-text{width:auto;}
#comments .children{margin-left:-10px;}
#footer{width:auto;height:auto;}
.wzads{margin-left:-50px;}
.sbt{margin-left:-10px;}
}/* for 760px or less */
@media screen and (max-width: 760px) {
#wrapper {width: 100%;}
#nav{width:100%;background:#696969;height:auto;}
#nav li{WIDTH:25%;background:#696969;height:auto;}
#navloading {display: none;}
#content .location{display: none;}
#body {width:100%}
#content {width: 100%;}
#contentin{margin-right:0;}
#sidebar {width: 100%;}
#content .mainbox h2{width:auto;}
#content .mainbox p{width:auto;max-height:none;overflow:visible;}
#content .i{width:auto;}
#comments form textarea{width:100%;}
.ratings{display: none;}
#content .post img{margin-left:-25px;width:100%;height:auto;}
.ggads{display: none;}
.wzads{display: none;}
.news{display: none;}
.comment-text{width:auto;}
#commentad{display: none;}
#comments .children{margin-left:-10px;}
#footer{width:auto;height:auto;}
}
当然,以上是我的代码,你绝对不可以直接复制着用,你要按照你的样式修改,可能我的改得比较多,如果你的主题跟上面的例子一样的话,那么就相当简单了,如果你喜欢折腾,还可以多加一些尺寸的支持,不过个人感觉这个两个够你折腾了,也够用了。
这里提供一个各种设备尺寸参考,你可以随时预览,个人觉得着重适应iphone和ipad的尺寸,比较常见,其他的就不用考虑了。
好啦,慢慢调整吧,方法简单吧,当然这其中有很多技巧可以根据你的主题发挥想象,这里顺便提供一个响应式设计参考,响应式设计的9个css技巧,想了解更多布局,请看这里:多设备的web布局模式,如果看了这个教程还不明白,那么参照这个简单的实例吧。
最后就是本站的主题已经支持响应式了,如果可以的话,使用你的设备帮忙测试一下,当然你也可以打开浏览器,放大缩写窗口来体验一下,第一次折腾,难免有不妥之处,稍后有时间,慢慢修改,还可以丰富一下小窗口下的功能,比如搜索灯,另外本人的zyxptt主题欢迎免费下载使用。
打开这个可以看见本站在各种设备的效果:http://www.responsinator.com/?url=xptt.com

上一篇:迅雷精简版特轻松!
下一篇:注意瘟疫!南美东亚已严重传染




我是直接插件搞定
@空空裤兜 嗯,我原来也是用插件,但是不够原生,所以就折腾了。
效果不错 我在用手机看~
@小蝴蝶 恩恩 :) 谢谢哈。
@小蝴蝶 很多人把导航给去掉,好像不好控制效果,换了个选择性下拉导航。
@郑永 哥优雅的导航
@大发 你那里手机下压根就没看到导航栏。。汗。。
@郑永 。。。。导航在下面
@大发 也没有啊。。。~~~
@大发 我擦,看到了。。黑色,差点以为是我的手机导航。。。
@大发 你这导航还不错,在600 x 1024分辨率下,结果是上下都有。不同分辨率不同位置。
@郑永 必须优雅
@小蝴蝶 就是这个方法http://tinynav.viljamis.com/,试了下感觉还是我这样好,可以直观的看到菜单,去选择的话,估计没人按。
越来越专业了呀,响应式布局都用上了,高端!
@万戈 呵呵,还好有个简单方法啊,不然真心信心去学啊。你们专业啊,我这搞大几个小时啊。
换现在的主题后,我现在连插件都省了,整体效果还是不错的。
@七零后CFO 恩,现在很多主题插件一并搞定,很不错。
@七零后CFO 你网站不能评论了,你网站没有任何可以联系到你的地方,就在这里发了,希望能收到邮件。 评论发不了是很郁闷的,尤其是自己没发现问题。本来想继续测试,那个评论框都显示不出来,汗。。。还是自带的评论好。
我觉得你的还是比较复杂,可以看看我这篇文章:WordPress主题自适应网页的设计思路
http://www.jinbo123.com/3641.html
少用绝对宽度,但我发现你用了太多的绝对宽度,如果这样,那你将要一个一个屏幕去测试了。
@佐仔 不用一个一个去测试,我就弄了两个模式,另兄啊尺寸的都差不多了。可以看看我文章最后的那个连接,你的方法我去看看。
@media比较方便了。。。![[痛苦]](https://xptt.com/wp-content/themes/xptt-feng-2019/images/smilies/icon_twisted.gif)
@公子 正解,呵呵。
手机上确实很需要这个。不过懒得弄了。
@yxiao 恩,起先也是很懒,但是把它感觉简单了,就很快了,哈哈。
这个貌似不错啊
@从良未遂 不是貌似,是肯定,哈哈。
嘻嘻,我现在用的主题太多元素了 ,所以不搞自适应了
@zwwooooo 恩,但也不影响原来主题,用这种方法的话,就是测试,看到哪里不行,直接代码加上或屏蔽掉就可以了。
响应式的要兼容很多设备,太繁琐了
还好,手机效果很不错。就是二级导航栏有重叠。
@一念花开 恩,这个不像折腾了,汗。。之后补上。
手机版本 我 都还没开通…
正琢磨 怎么 搞 大哥有没有好的建议啊!