wordpressдњЃжФєжЦЗзЂ†йАЪзЯ•иѓДиЃЇињЗйВ£зѓЗжЦЗзЂ†зЪДзФ®жИЈ
е¶ВйҐШйЬАж±ВпЉМеИ©зФ®save_postеРОжЙєйЗПеПСйВЃдїґзїЩйВ£зѓЗжЦЗзЂ†зЪДиѓДиЃЇзФ®жИЈпЉМжРЬ糥дЄАдЄЛпЉМиЩљзДґж≤°жЬЙдЇЇињЩдєИеБЪињЗпЉМдљЖзљСдЄКеЈ≤зїПжЬЙдЇЇжГ≥еИ∞еПСеЄГжЦЗзЂ†жЙєйЗПйВЃдїґйАЪзЯ•еЕ®йГ®зФ®жИЈпЉМињЩдЄ™йЗПдєЯ姙姲дЇЖеРІ~~дЄ•йЗНжЙУжЙ∞еХКпЉМжЧҐзДґжЬЙдЇЖзО∞жИРзЪДпЉМе∞±зЫіжО•жЛњињЗжЭ•жФєжФєпЉМе∞±еПѓдї•зЃАеНХеЃЮзО∞дЇЖгАВ
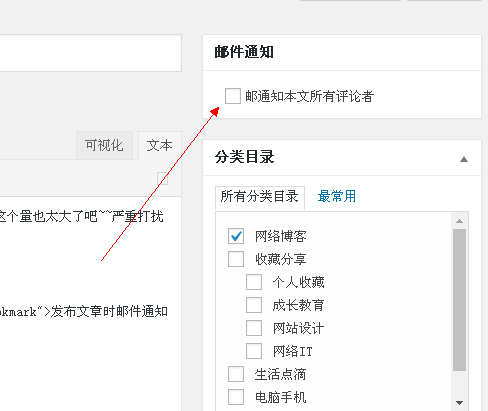
еЬ®дњЃжФєзЉЦиЊСжЦЗзЂ†зЪДй°µйЭҐжЈїеК†дЄАдЄ™йАЙй°єпЉМеП™жЬЙеЛЊйАЙжЙНдЉЪйВЃдїґйАЪзЯ•пЉМињЩж†Је∞±дЄНдЉЪжѓПжђ°дњЃжФєйҐСзєБжЙУжЙ∞еИ∞зљСеПЛгАВ
еОЯжЦЗдї£з†БпЉЪеПСеЄГжЦЗзЂ†жЧґйВЃдїґйАЪзЯ•жЙАжЬЙеЈ≤иѓДиЃЇзЪДзФ®жИЈпЉМдњЃжФєеРОзЪДдї£з†Бе¶ВдЄЛпЉЪ
//дњЃжФєжЫіжЦ∞жЦЗзЂ†жЧґйВЃдїґйАЪзЯ•иѓДиЃЇзФ®жИЈ
add_action( 'submitpost_box', 'fo_submit_box');
function fo_submit_box( ){
echo '<div id="fo_side-sortables" class="meta-box-sortables ui-sortable">';
echo '<div id="fo_submit_box" class="postbox ">';
echo '<div class="handlediv" title="зВєеЗїдї•еИЗжНҐ"><br></div>';
echo '<h3 class="hndle"><span>йВЃдїґйАЪзЯ•</span></h3>';
echo '<div class="inside"><div class="submitbox">';
echo ' <div style="padding: 10px 10px 0;text-align: left;"><label class="selectit" title="жЕОзФ®ж≠§еКЯиГљпЉМйЗНи¶БжЦЗзЂ†жЙНеЛЊйАЙеШЫпЉМдї•еЕНеЉХиµЈиѓїиАЕеПНжДЯеУИ"><input type="checkbox" name="FO_emaill_report_user" value="true" title="еЛЊйАЙж≠§й°єпЉМе∞ЖйВЃдїґйАЪзЯ•жЬђжЦЗжЙАжЬЙиѓДиЃЇиАЕ"/>йВЃйАЪзЯ•жЬђжЦЗжЙАжЬЙиѓДиЃЇиАЕ</label></div>';
echo '</div></div>';
echo '</div>';
echo '</div>';
}
//еЉАеІЛ
add_action( 'publish_post', 'fo_emaill_report_users' );
function fo_emaill_report_users($post_ID)
{
//е¶ВжЮЬжЬ™еЛЊйАЙдњЭе≠ШпЉМдЄНињЫи°МдїїдљХжУНдљЬ
if($_POST['FO_emaill_report_user'] != 'true'){
return;
}//дњЃиЃҐзЙИжЬђдЄНйАЪзЯ•пЉМдї•еЕНжї•зФ®
if( wp_is_post_revision($post_ID) ){
return;
}//иОЈеПЦwpжХ∞жНЃжУНдљЬз±ї
global $wpdb,$post;
// иѓїжХ∞жНЃеЇУпЉМиОЈеПЦжЦЗзЂ†зЪДжЙАжЬЙзФ®жИЈзЪДemailеєґдЄФдЄНйЗНе§Н
$emailauthor != 'дљ†иЗ™еЈ±зЪДйВЃзЃ±';
$wp_user_emails = $wpdb->get_results("SELECT DISTINCT comment_author, comment_author_email FROM $wpdb->comments WHERE TRIM(comment_author_email) IS NOT NULL AND TRIM(comment_author_email) != '' AND TRIM(comment_author_email) != '$emailauthor' AND comment_post_ID = $post->ID ");// иОЈеПЦеНЪеЃҐеРНзІ∞
$blogname = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
// иОЈеПЦеНЪеЃҐURL
$blogurl = get_bloginfo("siteurl");//жЦЗзЂ†йУЊжО•
$post_link = get_permalink($post_ID);
//жЦЗзЂ†ж†ЗйҐШ$post -> post_title
$post_title = strip_tags($_POST['post_title']);
//жЦЗзЂ†еЖЕеЃє$post->post_content
$post_content = strip_tags($_POST['post_content']);
//жЦЗзЂ†жСШи¶Б
$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,0}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,200}).*/s','\1',$post_content).'......';//йВЃдїґе§іпЉМдї•еЕНдє±з†Б
$message_headers = "Content-Type: text/html; charset=\"utf-8\"\n";
// йВЃдїґж†ЗйҐШ
$subject = 'жВ®жЫЊзїПжЭ•иЃњињЗзЪДгАК'.$post_title.'гАЛжЦЗзЂ†жЫіжЦ∞йАЪзЯ•гАВ';foreach ( $wp_user_emails as $wp_user_email )
{
// йВЃдїґеЖЕеЃє
$message = '
<div style="MARGIN-RIGHT: auto; MARGIN-LEFT: auto;">
<strong style="line-height: 1.5; font-family:Microsoft YaHei;">
дЇ≤зИ±зЪД'.$wp_user_email->comment_author.'пЉЪ
</strong>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
жВ®жЫЊзїПжЭ•иЃњињЗзЪДгАК'.$post_title.'гАЛжЬЙжЫіжЦ∞пЉМеНЪдЄїиІЙеЊЧжЬЙењЕи¶БйАЪзЯ•жГЕеЖµдЄЛжЙНйАЪзЯ•пЉМеЄМжЬЫдЄНдЉЪй™ЪжЙ∞еИ∞дљ†гАВ
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
жЦЗзЂ†ж†ЗйҐШпЉЪ<a title="'.$post_title.'" href="'.$post_link.'" target="_top">'.$post_title.'</a>
<br/>
жЦЗзЂ†жСШи¶БпЉЪ'.$output.'
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
жВ®еПѓдї•зВєеЗїйУЊжО•
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
>
<a title="'.$post_title.'" href="'.$post_link.'" target="_top">'.$post_title.'</a>
иѓ¶зїЖжЯ•зЬЛ
</p>
<p style="font-size: 14px; padding-top: 6px; text-align: left;">
<span style="line-height: 1.5; color: rgb(153, 153, 153);">
жЭ•иЗ™пЉЪ
</span>
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
</p>
<div style="font-size: 12px; border-top-color: rgb(204, 204, 204); border-top-width: 1px; border-top-style: solid; height: 35px; width: 500px; color: rgb(102, 102, 102); line-height: 35px; background-color: rgb(245, 245, 245);">
иѓ•йВЃдїґдЄЇз≥їзїЯеПСйАБйВЃдїґпЉМиѓЈеЛњзЫіжО•еЫЮе§НпЉБе¶ВжЬЙжЙУжЙ∞пЉМиѓЈеРСеНЪдЄїзХЩи®АеПНжШ†гАВзБ∞еЄЄжДЯи∞ҐжВ®зЪДйШЕиѓїпЉБ
</div>
</div>';
wp_mail($wp_user_email->comment_author_email, $subject, $message, $message_headers);
}
}
дї£з†БйЗМзЪД$emailauthorеРОйЭҐжФєжИРдљ†зЪДйВЃзЃ±пЉМOKдЇЖпЉМињЩдЄ™еКЯиГљжИСзЫЄдњ°жЬЙжЧґеАЩињШжШѓдЉЪзФ®еИ∞зЪДгАВ

дЄКдЄАзѓЗпЉЪ[иљђиљљ]дЄ≠зЊОињЩдЄГеєі
дЄЛдЄАзѓЗпЉЪењЂеЄЖ-жµЈе§ЦзњїеҐЩеЫљеЖЕењЕе§ЗдєЛйАЙ

еє≤иіІеХКпЉБе•љдЄЬи•њпЉБ
еСµеСµпЉМжФґиЧПдЄЛпЉМйЬАи¶БзЪДжЧґеАЩеЖНжЭ•еПЦгАВ
ињЩдЄ™еКЯиГљеЊИжЬЙзФ®
еѓєдЇОеє≤иіІжЦЗзЂ†жШѓдЄ™еЊИе•љзЪДеКЯиГљ
:qiang: ињЩдЄ™з°ЃеЃЮеПѓдї•жЬЙпЉМдљЖи¶Бж≥®жДПеИЂжї•зФ®дЇЖ…
дЄНйФЩпЉМжИСеЬ®вАЬйЊЩзђС姩дЄЛвАЭзЬЛеИ∞ињЩжЃµдї£з†БдЇЖпЉМзЬЯењГеЦЬ搥пЉБ :jy: :gz:
ињЩдЄ™еКЯиГљеЊИеЃЮзФ®еХК :qiang: