жңҖз®ҖеҚ•зҡ„jsеӣҫзүҮж»ҡеҠЁе»¶иҝҹеҠ иҪҪ
жңҖиҝ‘иҝҳжҳҜеңЁеҝҷзқҖдҝ®ж”№phpиҝӣй”ҖеӯҳпјҢж”№дәҶдёҖе№ҙеҚҠдәҶпјҢзҺ°еңЁи¶ҠжқҘи¶Ҡй«ҳзә§зӮ№пјҢеҠ е…ҘдәҶзј“еӯҳж•°жҚ®еҲ°жң¬ең°иҝӣиЎҢжҹҘиҜўзҡ„еҠҹиғҪгҖӮ
еӣ дёәиҝҷеҘ—иҪҜ件еҒҡеҲ°зҺ°еңЁпјҢеҹәжң¬еҸҜд»Ҙиғңд»»дёҖ家йӣ¶е”®еә—зҡ„иҝӣй”Җеӯҳз®ЎзҗҶпјҢжңҖдё»иҰҒзҡ„жҳҜе•Ҷе“Ғз®ЎзҗҶзҡ„ж•ҲзҺҮе’Ң收银ж•ҲзҺҮд»ҘеҸҠжү“еҚ°еҸ‘зҘЁзӯүзӯүеӨ§йҮҸзҡ„дјҳеҢ–пјҢжүҚжңүеҠһжі•з¬ҰеҗҲеӣҪеӨ–зҡ„дҪҝз”ЁеңәжҷҜгҖӮ
з”ұдәҺиҪҜ件иҝҳдёҚй”ҷпјҢдәҺжҳҜжҺЁиҚҗз»ҷдёҖдәӣдәІжҲҡдҪҝз”ЁпјҢеҪ“еӣӣдә”家йғҪеңЁз”Ёзҡ„ж—¶еҖҷпјҢжҜҸеӨ©еӨ§йҮҸзҡ„еҜ№жңҚеҠЎеҷЁиҝӣиЎҢжҹҘиҜўзӯүж“ҚдҪңпјҢжңҚеҠЎеҷЁеҺӢеҠӣжңүзӮ№еӨ§пјҢдәҺжҳҜе№Іи„Ҷе°ұжҠҠзҰ»зәҝжҹҘиҜўе®үжҺ’дёҠпјҢеӨ§е®¶жңҖе…іеҝғзҡ„иҝҳжҳҜжҳҜеҗҰеҸҜд»ҘзҰ»зәҝдҪҝз”ЁпјҢеҢ…жӢ¬жҸҗдәӨи®ўеҚ•пјҢеҜ№дәҺжҸҗдәӨи®ўеҚ•иҝҷдёҖйғЁеҲҶпјҢжҲ‘д№ӢеҗҺеҸҜиғҪдјҡеҠ дёҠпјҢжңҖиҝ‘жғіе…Ҳзј“дёҖзј“пјҢжҜҸж¬ЎйғҪиҜҙзј“дёҖзј“пјҢе…¶е®һжҜҸеӨ©йғҪеңЁеҜ№д»Јз Ғж”№иҝӣгҖӮ
жңҹй—ҙеӯҰеҲ°дәҶеҫҲеӨҡдёңиҘҝпјҢдҪҶеӨ§йғЁеҲҶд№ҹеӨҡдәҸchatgptзҡ„её®еҠ©пјҢжүҚиғҪи®©д»ҘеҫҖдёҚеҸҜиғҪеҶҷеҮәзҡ„д»Јз ҒйғҪеҶҷеҫ—еҮәжқҘпјҢеҰӮдҪ•й—®chatgptжҲҗдәҶдёҖй—ЁеӯҰй—®пјҢй—®еҫ—еҘҪпјҢзӯ”жЎҲйғҪдјҡжңүпјҢй—®дёҚеҘҪпјҢchatgptд№ҹж— иғҪдёәеҠӣпјҢжүҖд»ҘжҖҺд№Ҳй—®д№ҹжҳҜеҫҲйҮҚиҰҒзҡ„гҖӮ
д»ҘеҫҖжҗңзҙўдёҖдёӘе•Ҷе“Ғзҡ„ж—¶еҖҷпјҢеҫҖеҫҖдјҡеҺ»йҷҗеҲ¶жҳҫзӨәеӨҡе°‘жқЎз»“жһңпјҢеӣ дёәдҪ еҰӮжһңиҫ“е…ҘдёҖдёӘеӯ—жҜҚпјҢйӮЈд№ҲдјҡжҳҫзӨәеҮ еҚғжқЎзҡ„ж•°жҚ®пјҢдә§е“ҒеӣҫзүҮеӨҡзҡ„иҜқпјҢйӮЈиӮҜе®ҡжҳҜеӨӘжҚҹиҖ—жңҚеҠЎеҷЁиө„жәҗпјҢжүҖд»ҘиҖҒж—©е°ұиҖғиҷ‘иҝҮж»ҡеҠЁеҠ иҪҪеӣҫзүҮпјҢд№ҹе°ұжҳҜ延иҝҹеҠ иҪҪеӣҫзүҮпјҢеҸӘжңүж»ҡеҠЁеҲ°еҸҜи§Ҷзҡ„иҢғеӣҙеҶ…жүҚеҠ иҪҪеӣҫзүҮгҖӮ
еҲҡејҖе§Ӣй—®chatgptзҡ„ж—¶еҖҷпјҢе°ұжҳҜй—®е®ғеҰӮдҪ•е®һзҺ°ж»ҡеҠЁеҠ иҪҪпјҢй—®дәҶеҚҠеӨ©пјҢиҜ•дәҶеҚҠеӨ©пјҢйғҪжІЎжңүжҲҗеҠҹпјҢеҸҜиғҪжҳҜжҲ‘зҡ„divи®ҫи®Ўеҫ—жңүдәӣеӨҚжқӮпјҢеҗ„з§Қposition: fixedеҗ„з§Қе®ҡдҪҚе’Ңй«ҳеәҰиҮӘйҖӮеә”и®ҫзҪ®пјҢеҸҚжӯЈжҳҜиҜ•дәҶеҚҠеӨ©йғҪдёҚиЎҢпјҢжңҖеҗҺпјҢжҲ‘е№Іи„ҶзӣҙжҺҘй—®е®ғеҰӮдҪ•и®©еӨҡдёӘdata-srcзҡ„еӣҫзүҮең°еқҖиөӢеҖјз»ҷsrcең°еқҖпјҢз»ҷеҮәеҮҪж•°д»Јз Ғд»ҘеҗҺпјҢжҲ‘зӣҙжҺҘеҶҚй—®еҰӮдҪ•и®©дёҖдёӘdivеңЁеҸҜи§ҶиҢғеӣҙеҶ…жү§иЎҢиҝҷдёӘеҮҪж•°пјҢз»“жһңе®ғз»ҷзҡ„д»Јз ҒдёҖиҜ•е°ұеҸҜд»ҘдәҶпјҒ
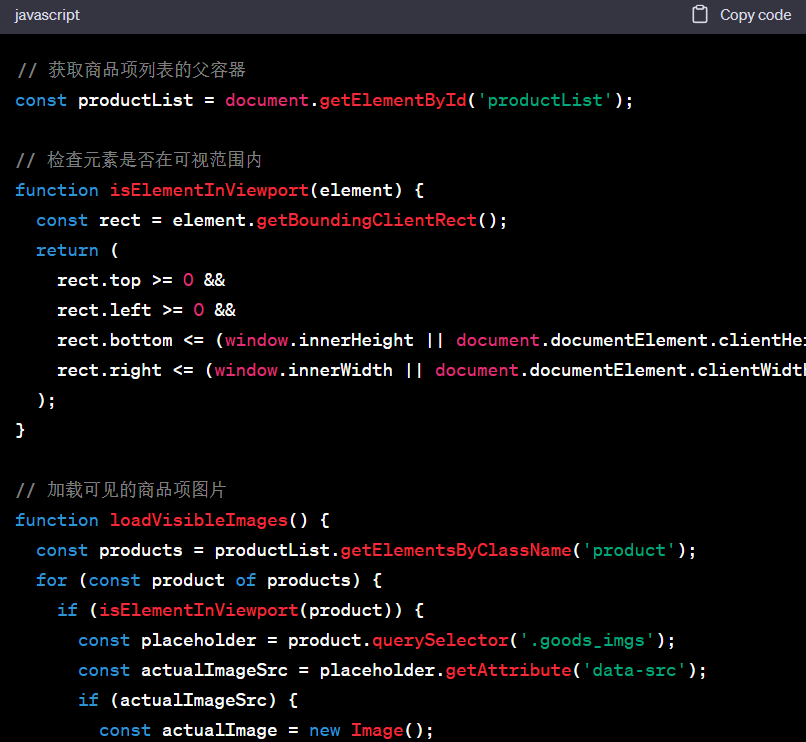
иҝҷдёӘжҳҜд№ӢеүҚй—®зҡ„д»Јз Ғпјҡ

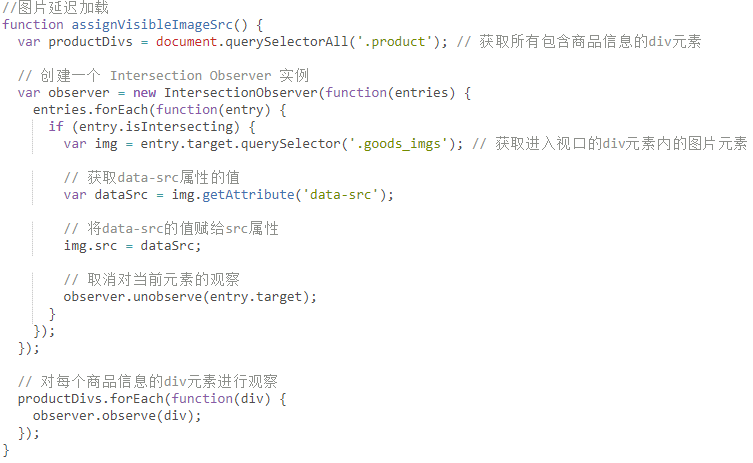
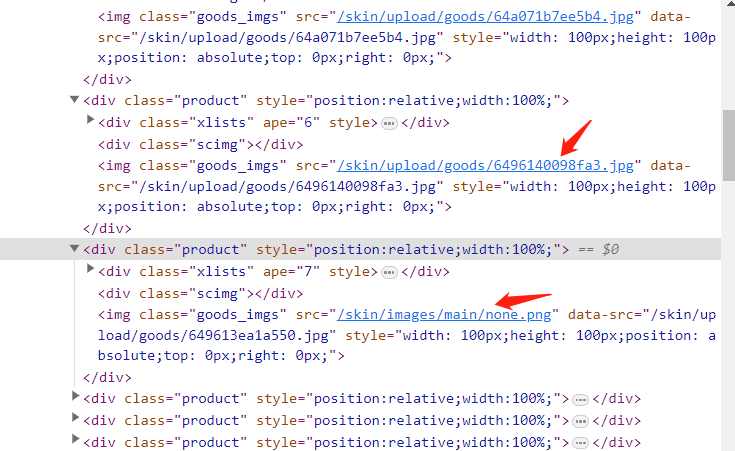
иҜ•дәҶеҘҪеҮ ж¬ЎйғҪдёҚиЎҢпјҢдёӢйқўжҳҜд№ӢеҗҺз»ҷзҡ„д»Јз Ғпјҡ
жҖ»иҖҢиЁҖд№ӢпјҢиҝҷж®өж—¶й—ҙеӨ§йғЁеҲҶйғҪжҳҜе’ҢchatgptеңЁиҒҠпјҢе“Ҳе“ҲпјҢеҸҜиғҪжңүй—®дәҶдёҠзҷҫеҚғдёӘй—®йўҳдәҶпјҢйғҪжҳҜдёҖдәӣеүҚз«Ҝе’ҢеҗҺз«Ҝзҡ„й—®йўҳгҖӮ

дёҠдёҖзҜҮпјҡChatGPT жңӘеӣһзӯ”е®Ң继з»ӯеҜ№иҜқжҢүй’®
дёӢдёҖзҜҮпјҡChatGPT4 йқһзҫҺеӣҪдҝЎз”ЁеҚЎжҲҗеҠҹж”Ҝд»ҳ



жңүиҝӣй”Җеӯҳзҡ„ DEMO еҗ—пјҹ
@еӨ§еӨ§зҡ„е°Ҹиң—зүӣ з»ҷдҪ зңӢдёӢпјҢе’Ңд»–зҡ„е·®дёҚеӨҡпјҢжҲ‘зҡ„еҠҹиғҪеӣҪеҶ…жҳҜз”ЁдёҚеҲ°зҡ„пјҢhttps://erp.nodcloud.com admin adminгҖӮ
@йғ‘ж°ё йӮЈжІЎеҠһжі•дәҶпјҢеҒҡеҶ…й”Җз”өе•ҶгҖӮ
еҸӘиғҪиҶңжӢңдёҖдёӢгҖӮзңӢжқҘжҳҜжҲ‘дёҚдјҡе’ҢChatGPTжІҹйҖҡпјҢй—®еҮәжқҘзҡ„з»“жһңпјҢиҝҗиЎҢдёҚдәҶгҖӮ
@з©әз©әиЈӨе…ң жҳҜзҡ„пјҢеҰӮжһңжҸҗдҫӣжәҗд»Јз ҒеҸҲеӨӘй•ҝпјҢжүҖд»ҘеҸӘиғҪеҸҳзӣёй—®й—®йўҳпјҢиҝҷж ·зҹҘйҒ“еӨ§жҰӮеҺҹзҗҶпјҢе°ұеҸҜд»ҘеҘ—з”ЁдәҶгҖӮ
chatgpзңҹжҳҜеҘҪеё®жүӢе•ҠпјҢ90%зҡ„йғҪеҸҜд»ҘдәӨз»ҷе®ғдәҶ
зЎ®е®һжңүдәҶchagptеҗҺпјҢж•ҲзҺҮи¶ҠжқҘи¶Ҡй«ҳдәҶгҖӮ![[еқҸ笑]](https://xptt.com/wp-content/themes/xptt-feng-2019/images/smilies/icon_mrgreen.gif)
д№җпјҢи®©chatgptжқҘеё®дҪ еҶҷ
дё»иҰҒ chatgpt иғҪдёҖжң¬жӯЈз»Ҹи·ҹдҪ иғЎиҜҙе…«йҒ“пјҢжүҖд»Ҙжңүж—¶жҜ”иҫғзғҰгҖӮжҲ‘и®©е®ғеё®еҝҷиҪ¬жҚўд»Јз Ғж јејҸпјҢжҖ»жҳҜзҠҜдёҖдәӣе°Ҹй”ҷиҜҜпјҢжҗһеҫ—дёҚеҰӮзӣҙжҺҘжүҫе·Ҙе…·вҖҰвҖҰиҖҢдё”жңҖдё»иҰҒжҳҜдёҚеӨӘжё…жҘҡеҰӮдҪ•дҝқеӯҳи®ӯз»ғгҖӮ
@zwwooooo жҲӘжӯўеҲ°2021е№ҙ9жңҲпјҢж— и®әжҳҜGPT-3пјҢGPT-3.5пјҢиҝҳжҳҜеҒҮи®ҫзҡ„GPT-4пјҢйғҪдёҚиғҪвҖңдҝқеӯҳи®ӯз»ғвҖқгҖӮиҝҷжҳҜеӣ дёәиҝҷдәӣжЁЎеһӢйғҪжҳҜдҪҝз”ЁеӨ§йҮҸзҡ„ж–Үжң¬ж•°жҚ®иҝӣиЎҢдёҖж¬ЎжҖ§и®ӯз»ғзҡ„пјҢи®ӯз»ғз»“жқҹеҗҺпјҢжЁЎеһӢзҡ„еҸӮж•°е°ұеӣәе®ҡдёӢжқҘдәҶпјҢж— жі•еҶҚиҝӣдёҖжӯҘеӯҰд№ жҲ–и®°еҝҶж–°зҡ„дҝЎжҒҜгҖӮиҝҷе°ұжҳҜдёәд»Җд№ҲиҝҷдәӣжЁЎеһӢж— жі•и®°еҝҶжҲ–еӯҰд№ д»ҺеҜ№иҜқдёӯиҺ·еҫ—зҡ„ж–°дҝЎжҒҜгҖӮеҰӮжһңжңүж–°зҡ„ж•°жҚ®йңҖиҰҒеӯҰд№ пјҢйҖҡеёёзҡ„еҒҡжі•жҳҜеңЁеҺҹжңүзҡ„и®ӯз»ғж•°жҚ®дёӯеҠ е…Ҙж–°зҡ„ж•°жҚ®пјҢ然еҗҺйҮҚж–°и®ӯз»ғж•ҙдёӘжЁЎеһӢгҖӮ
OpenAIжӯЈеңЁз ”究еҰӮдҪ•е®һзҺ°жӣҙзҒөжҙ»зҡ„еӯҰд№ ж–№ејҸпјҢдҪҶжҳҜжҲӘжӯўеҲ°2021е№ҙ9жңҲпјҢиҝҷдәӣеҠҹиғҪиҝҳжІЎжңүеңЁGPTзі»еҲ—зҡ„жЁЎеһӢдёӯе®һзҺ°гҖӮжңӘжқҘзҡ„жЁЎеһӢеҸҜиғҪдјҡжңүиҝҷдәӣеҠҹиғҪпјҢдҪҶжҳҜеңЁжҲ‘зҹҘиҜҶеә“жӣҙж–°зҡ„жңҖеҗҺж—ҘжңҹпјҲ2021е№ҙ9жңҲпјүдёәжӯўпјҢиҝҷж ·зҡ„жЁЎеһӢиҝҳжңӘеҸ‘еёғгҖӮ
жҲ‘жғіеҲ°зҡ„жҳҜз”ЁsetIntervalжҜҸйҡ”777жҜ«з§’жӘўжё¬дёҖж¬ЎжүҖеңЁиҰ–ең–е…§зҡ„ең–зүҮгҖӮ
жүҖд»Ҙе•ҸйЎҢйӮ„жҳҜеҰӮдҪ•зҹҘйҒ“е“ӘдәӣdivеңЁиҰ–ең–дёӯпјҹ