wordpress友情链接美化
这几天在整理友情链接,发现的确很多朋友都停止写博客了,有的博客甚至连页面都没了,因为实在讨厌之前的友情链接页面,所以在还没有备份友情链接的情况下,将wordpress自助链接插件停止并删之,故有很多友情链接可能会遗漏,请留言告之,google去除了缓存页面,稍后有空我会去百度看看。
今天只是分享和收藏一下我在网上找到的wordpress友情链接美化方法,实现原理请参考:个性化 WordPress 友情链接页面和WordPress 友情链接页面全面修缮,本文只提供我参考两篇文章整理出来的快速实现步骤:
简单三步就可以实现!所有的工作就是复制粘贴!
适用于友情链接页面
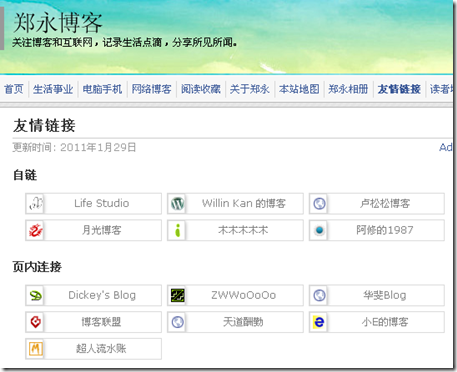
先放图:
1.主题的Function.php加入代码:
function my_bookmarks($bookmarks, $args = '' ) {
$defaults = array(
'show_updated' => 0, 'show_description' => 0,
'show_images' => 1, 'show_name' => 0,
'before' => '<li>', 'after' => '</li>', 'between' => "\n",
'show_rating' => 0, 'link_before' => '', 'link_after' => '','nofollow' =>0
);$r = wp_parse_args( $args, $defaults );
extract( $r, EXTR_SKIP );$output = ''; // Blank string to start with.
foreach ( (array) $bookmarks as $bookmark ) {
if ( !isset($bookmark->recently_updated) )
$bookmark->recently_updated = false;
$output .= $before;
if ( $show_updated && $bookmark->recently_updated )
$output .= get_option('links_recently_updated_prepend');$the_link = '#';
if ( !empty($bookmark->link_url) )
$the_link = clean_url($bookmark->link_url);$rel = ' rel="external';
if ($nofollow)
$rel .= ' nofollow';
if ( '' != $bookmark->link_rel )
$rel .= ' ' . $bookmark->link_rel;
$rel .= '"';$desc = attribute_escape(sanitize_bookmark_field('link_description', $bookmark->link_description, $bookmark->link_id, 'display'));
$name = attribute_escape(sanitize_bookmark_field('link_name', $bookmark->link_name, $bookmark->link_id, 'display'));
$title = $desc;if ( $show_updated )
if ( '00' != substr($bookmark->link_updated_f, 0, 2) ) {
$title .= ' (';
$title .= sprintf(__('Last updated: %s'), date(get_option('links_updated_date_format'), $bookmark->link_updated_f + (get_option('gmt_offset') * 3600)));
$title .= ')';
}if ( '' != $title )
$title = ' title="' . $title . '"';$alt = ' alt="' . $name . '"';
$target = $bookmark->link_target;
if ( '' != $target )
$target = ' target="' . $target . '"';$output .= '<a href="' . $the_link . '"' . $rel . $title . $target. '>';
$output .= $link_before;
if ( $show_images ) {
if ( $bookmark->link_image != null) {
if ( strpos($bookmark->link_image, 'http') !== false )
$output .= "<img src=\"$bookmark->link_image\" $alt $title />";
else // If it's a relative path
$output .= "<img src=\"" . get_option('siteurl') . "$bookmark->link_image\" $alt $title />";
} else {//否则显示网站的Favicon
if (preg_match('/^(https?:\/\/)?([^\/]+)/i',$the_link,$URI)) {//提取域名
$domains = $URI[2];
}else{//域名提取失败,显示默认小地球
$domains = "example.com";
}
$output .= "<img src=\"http://www.google.com/s2/favicons?domain=$domains\" $alt $title />";
}
}$output .= $name;
$output .= $link_after;
$output .= '</a>';if ( $show_updated && $bookmark->recently_updated )
$output .= get_option('links_recently_updated_append');if ( $show_description && '' != $desc )
$output .= $between . $desc;if ($show_rating) {
$output .= $between . sanitize_bookmark_field('link_rating', $bookmark->link_rating, $bookmark->link_id, 'display');
}$output .= "$after\n";
} // end whilereturn $output;
}function my_list_bookmarks($args = '') {
$defaults = array(
'orderby' => 'name', 'order' => 'ASC',
'limit' => -1, 'category' => '', 'exclude_category' => '',
'category_name' => '', 'hide_invisible' => 1,
'show_updated' => 0, 'echo' => 1,
'categorize' => 1, 'title_li' => __('Bookmarks'),
'title_before' => '<h2>', 'title_after' => '</h2>',
'category_orderby' => 'name', 'category_order' => 'ASC',
'class' => 'linkcat', 'category_before' => '<li id="%id" class="%class">',
'category_after' => '</li>','nofollow' => 0
);$r = wp_parse_args( $args, $defaults );
extract( $r, EXTR_SKIP );$output = '';
if ( $categorize ) {
//Split the bookmarks into ul's for each category
$cats = get_terms('link_category', array('name__like' => $category_name, 'include' => $category, 'exclude' => $exclude_category, 'orderby' => $category_orderby, 'order' => $category_order, 'hierarchical' => 0));foreach ( (array) $cats as $cat ) {
$params = array_merge($r, array('category'=>$cat->term_id));
$bookmarks = get_bookmarks($params);
if ( empty($bookmarks) )
continue;
$output .= str_replace(array('%id', '%class'), array("linkcat-$cat->term_id", $class), $category_before);
$catname = apply_filters( "link_category", $cat->name );
$output .= "$title_before$catname$title_after\n\t<ul class='xoxo blogroll'>\n";
$output .= my_bookmarks($bookmarks, $r);
$output .= "\n\t</ul>\n$category_after\n";
}
} else {
//output one single list using title_li for the title
$bookmarks = get_bookmarks($r);if ( !empty($bookmarks) ) {
if ( !empty( $title_li ) ){
$output .= str_replace(array('%id', '%class'), array("linkcat-$category", $class), $category_before);
$output .= "$title_before$title_li$title_after\n\t<ul class='xoxo blogroll'>\n";
$output .= my_bookmarks($bookmarks, $r);
$output .= "\n\t</ul>\n$category_after\n";
} else {
$output .= my_bookmarks($bookmarks, $r);
}
}
}$output = apply_filters( 'wp_list_bookmarks', $output );
if ( !$echo )
return $output;
echo $output;
}
2.CSS 加入代码:
.linkpage ul {
list-style-type: none;
overflow: auto;
padding: 5px 0;
}
* html .linkpage ul {
height: 1%;
}
.linkpage ul li {
color: #333333;
font-size: 12px;
margin-bottom: 5px;
}
.linkpage ul li ul li {
background-color: #FFFFFF;
border: 1px solid #DADADA;
float: left;
line-height: 180%;
margin: 3px;
text-align: center;
width: 116px;
}
.linkpage ul li ul li a {
color: gray;
display: block;
}
.linkpage ul li ul li a:hover {
background-color: gray;
color: #FFFFFF;
font-weight: bold;
}
.linkpage IMG {
float: left;
height: 16px;
padding: 3px 0 3px 3px;
width: 16px;
}
3.友情链接页面代码:
<div class="linkpage"><ul>
<?php my_list_bookmarks('categorize=1&category=2,856,857&
category_orderby=id&before=<li>&after=</li>&show_images=1&
show_description=1&orderby=name&title_before=<h3>&title_after=</h3>'); ?>
</ul>
</div>


挺好看的啊,什么时候试试。
恩,随时都可以试试的,嘿嘿。
喜欢你这 不错 转啦
随便转,呵呵。
.linkpage ul li ul li a:hover {
background-color: gray;
color: #FFFFFF;
font-weight: bold; 请问这个加到什么地方呢
}
你的主题样式文件,一般都叫style.css,在末尾添加就OK。
不错 自动调用ICO
我也发现最近关停的博客挺多的。
还有人认真写了段时间,然后数据没备份。挺可惜的。。
你说话挺好听的。
这个代码好长呀
长好啊,说明你越节省时间,你赚大了,人家写半天,你几秒复制。
自动呀
代码这么长,还是算了
复制粘贴啊,简单得很啦。。
yusky的网站预览显示也非常nice
都很nice呵呵,2012都nice,新年快乐!
只要你坚持评。
还是喜欢不带favicon的,加载速度快。
加上这个确实是要漂亮些。
还有这样子的吗
装个代码高亮的插件吧
@从良未遂 不喜欢那个啊。
看到这么多代码,我想还是算了吧,为了一点美化又要增加多少kb了~
@百家网络博客 复制一下就OK,流量不算啥。